Project Overview
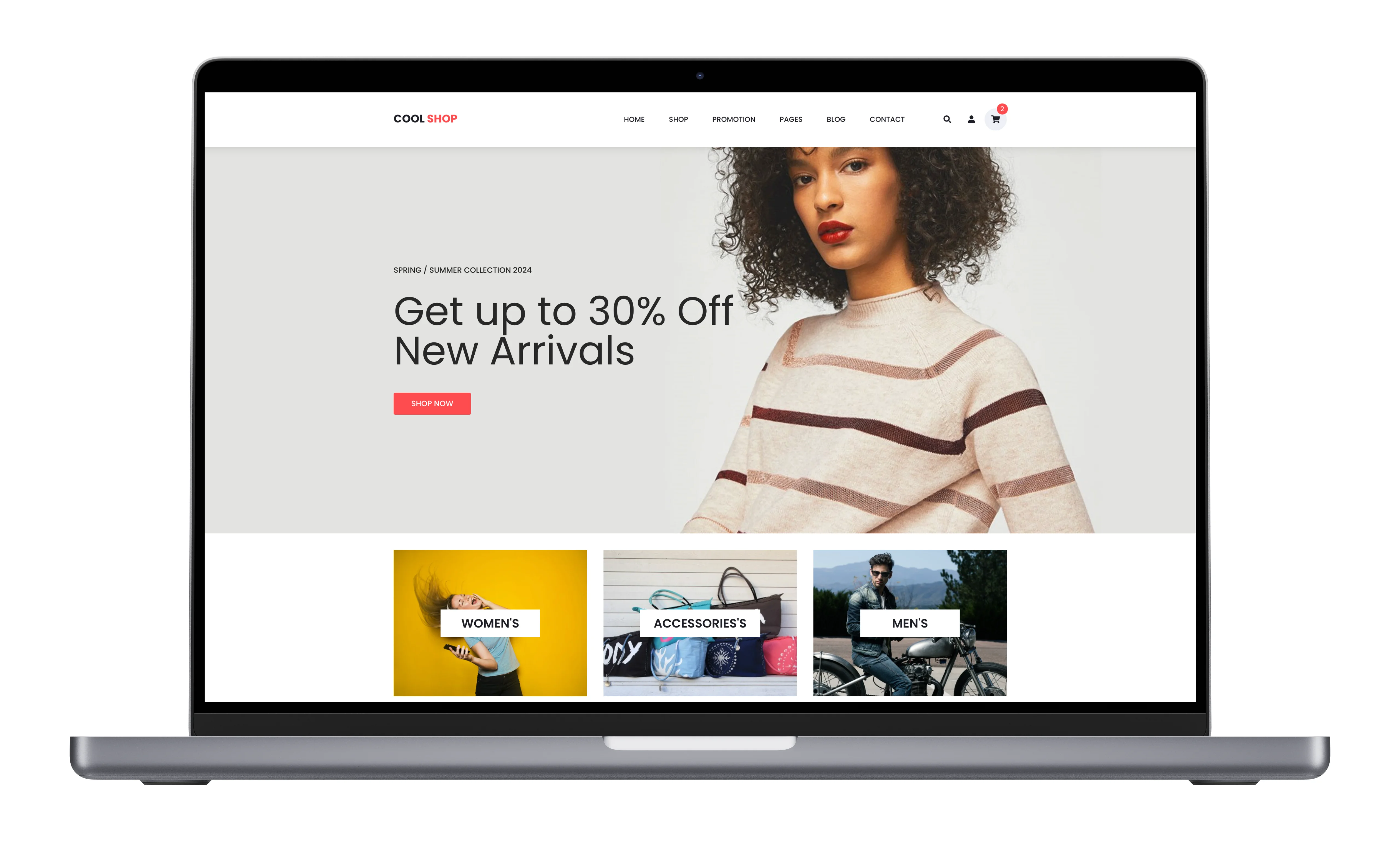
Cool Shop is a cutting-edge e-commerce shopping website template that leverages HTML, CSS, JavaScript, and Bootstrap to create a fully responsive and visually stunning online shopping experience. Packed with modern features and a user-centric design, this template ensures a seamless interaction for users across various devices.
Key Features:
Responsive Header Section with Toggle Effect:
The website's header is designed to be fully responsive, adapting effortlessly to different screen sizes. It includes a toggle effect for an intuitive and space-efficient navigation experience.
Responsive Home Slider Section:
Engage users from the moment they arrive with a responsive home slider section. Highlight featured products or promotions in a visually appealing manner, ensuring an impactful first impression.
Responsive Product Categories Section:
Explore the extensive product offerings effortlessly through the responsive product categories section. The layout adjusts seamlessly to different devices, providing an optimal viewing experience.
Responsive Product Section Using Owl Carousel:
The product section utilizes the Owl Carousel, delivering a responsive and interactive display of products. Users can navigate through items with ease, enhancing the overall shopping experience.
Responsive Benefit Section:
Showcase the advantages of shopping at Cool Shop with a responsive Benefit Section. Whether it's exclusive deals, fast shipping, or quality assurance, this section ensures key information is presented attractively.
Responsive Blog Section:
Keep customers informed and engaged with a responsive blog section. Share updates, articles, and relevant content in a format that adapts seamlessly to different screen sizes.
Responsive Newsletter Section:
Encourage user engagement and loyalty with a responsive newsletter section. Visitors can easily subscribe, staying in the loop about the latest products, promotions, and news.
Responsive Footer Section:
The website's footer is designed to be fully responsive, providing essential links, contact information, and additional details. It ensures a cohesive and well-organized user experience, regardless of the device used.
Cool Shop sets a new standard for e-commerce website templates, offering not only a visually appealing design but also a responsive framework that prioritizes user experience across all devices. Elevate your online store with Cool Shop's modern and adaptable features.